Background
Almost 15 years ago I developed a relatively simple CRM system for a small company. The requirements were to track customers, products and orders and there was a need for Microsoft Word integration for producing templated letters. For reasons that don’t seem obvious now I chose to implement it as a Windows desktop application in C#.NET, partly because of the simple Word integration and partly because I was working on a .NET project at the time. Fast forward a decade and a half and the system is still heavily used by the company, they are still asking for new features, I have very little time to devote to this and I’ve not touched .NET much since that project.
I’ve wanted to re-write the solution for a long time and decided to bite the bullet. It seemed obvious that it would be much better suited as a web application; I wanted the backend to be in Java because, although I would have liked to experiment with something different, time was a huge factor. Then came the front end technology choice; I’m relatively familiar with a number of Javascript frameworks but found the concept of starting a project from scratch daunting.
JHipster
I’d been following the JHipster project for some time and after some additional research decided that it would be a good fit for what I wanted. In essence, JHipster is a tool that allows you to quickly generate a modern, full-stack web application with a Java backend using Spring Boot and a front end in a choice of popular frameworks.
There is now a lot more to JHipster but for my use case it offered an extremely quick path to a fully functional, secure, resilient web application. Using it meant I had to spend very little time on developing many of the non-functional requirements that most modern applications have. Furthermore, JHipster appears to be backed by a strong community including some prominent individuals such as Matt Raible and companies such as Okta.
Creating An Application
JHipster is installed via a single npm command, although there are now some other options such as using a docker container or some online generator options. Once installed, creating an initial application is quick and easy - running the jhipster command executes a command line generator which asks the user a number of questions to decide what to create, such as:
- Application type - essentially to decide between a simple monolithic application and a myriad of microservice options (I only needed the former)
- Authentication type - (JWT [default], OAuth 2.0 / OIDC Authentication that uses Keycloak or Okta). The default was sufficient for me
- Which development & production database is desired (All popular SQL databases appear to be supported along with a range of NoSQL options). PostgresSQL was my choice.
- Caching options, Maven vs Gradle, Testing frameworks etc
- Additional technology options such as the following (each of which would be configured using best practices and sensible defaults if chosen):
- API first development using Swagger-Codegen
- ElasticSearch
- Hazelcast
- Websockets
- Kafka
Front end technology choice. Main options appear to be React or Angular; I opted for the former.
The result of running this generator is a fully configured Gradle or Maven project. Now is a good time to use a source control tool like Git so that any changes made by subsequent generator runs can easily be identified (from experience things can get confusing without this when running other commands).
Entities, Controllers and Services
Once the project is created, the application itself is created around the entities of your project. I initially required entities such as Customer, Product, Order, OrderItem.
Creating an entity involves running jhipster entity whereupon you will be prompted with questions related to generating the entity such as:
- Field name & types
- Validation requirements
- Filtering & Pagination requirements
Creating the entity produces the following in your project:
- Functional Java code for a Spring controller with CRUD methods (with pagination for GETs) through to a service and repository class. Unit and integration tests proving everything works.
- Database changes via the chosen tool (Liquibase / Flyway etc)
- A HTML view for the entity with all relevant Javascript artifacts created (for your chosen framework) with the chosen pagination implementation (infinite scroll, links etc)
- End to end (Protractor) / performance (Gatling) tests depending on configuration
Entities can also be configured to have relationships in line with JPA entity relationships. For example in my application, there is a one to many relationship between Customer and Order. Choosing a relationship also results in the front end generated code having features to manage these relationships (e.g. choosing a customer from a drop down when creating an order), although I found that a significant amount of work was needed in order to get the functionality I wanted.
Result
The end result was an excellent starting point for creating an acceptable replacement of the legacy application I’d built all those years ago, with no loss of functionality and quite significant improvements. After experimenting with some other solutions I integrated it with the Google Docs API to provide a simple letter generation & templating feature which is more streamlined than the legacy one. I ended up deploying to AWS and used NGINX and sendwithus for SSL, however I would have liked to experiment with some of the JHipster generators to aid deployment to AWS, Heroku, Azure, CloudFoundry etc.
Some of the additional benefits you immediately get from creating an application via JHipster are:
- Authentication
- Authorisation (different levels of user - initially just ‘user’ and ‘admin’ but easily extendable)
User management (CRUD) by admin users* Monitoring / Metrics - Logging
- Auditing framework
- Pagination / filtering
My project can be seen on Github. Some useful areas to explore, focusing on my ‘Product’ entity which has had no customisation:
- Generated Spring Controller class
- Generated React components (Typescript)
Some screenshots of the generated application are included at the end of this article.
Summary
I found JHipster to be hugely beneficial in creating a full stack product quickly and efficiently and reduced the time to market greatly. I really liked the way it gave me a starting point of a project with the chosen technologies configured with sensible defaults and using recommended best practices. I would suggest this could be a great tool to help develop PoCs and even MVPs from ideas / propositions, resulting in an impressive demonstrable application in a quick time frame.
There are far more features and options to JHipster than I’ve mentioned here and there is comprehensive documentation at jhipster.tech. Given more time I would like to investigate some of these other options and technologies that JHipster can leverage.
Screenshots
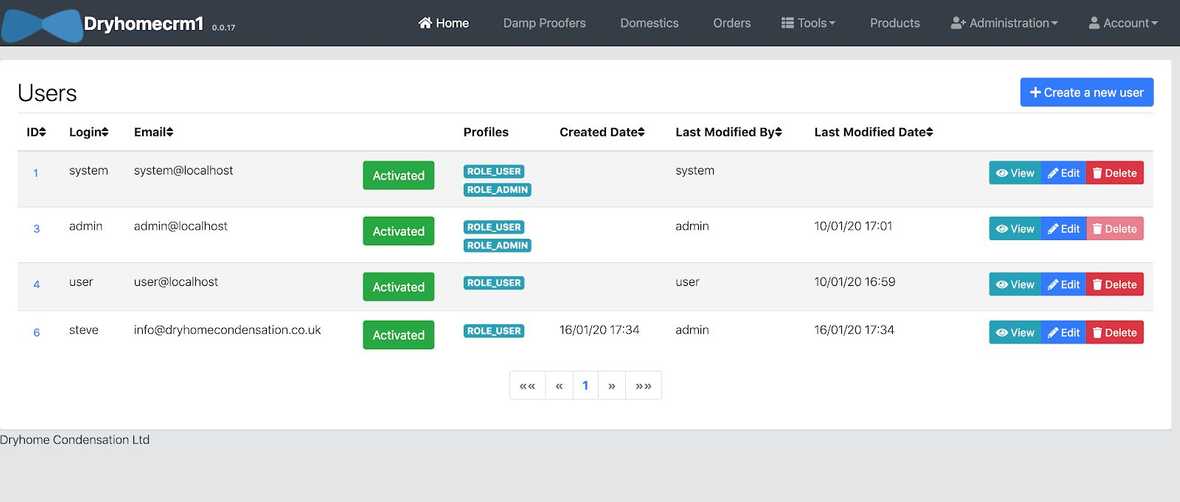
User management (as admin and user):

Metrics:

Auditing Framework:

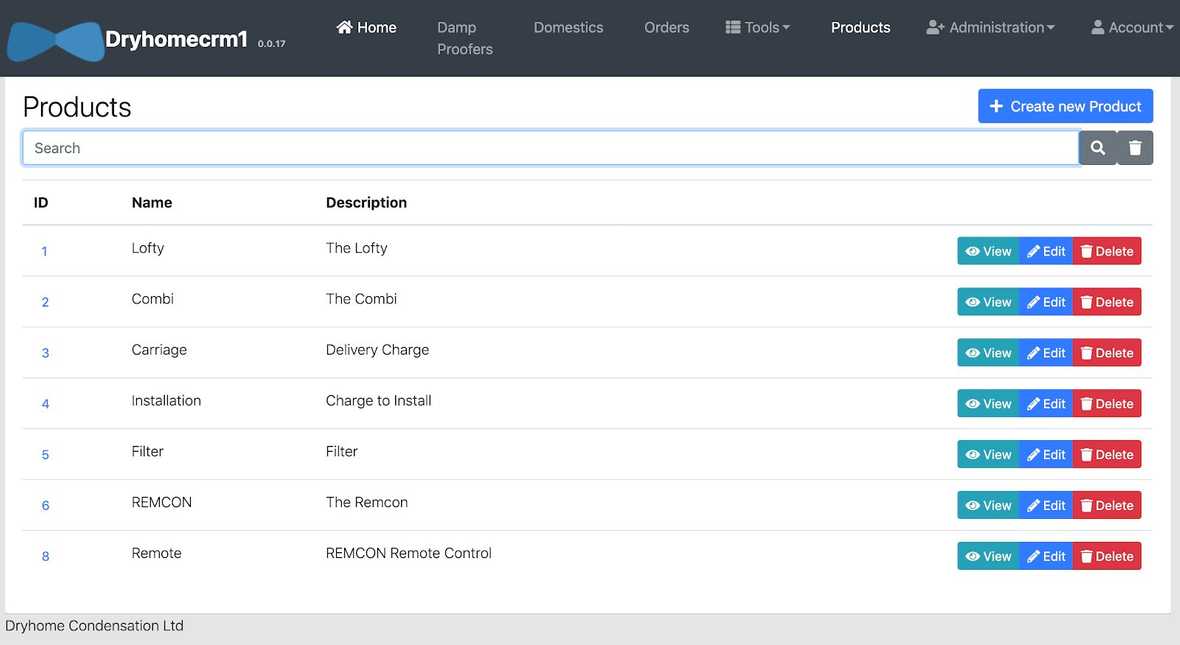
An example of a generated page for the ‘list’ view of the ‘Product’ entity:

This has not been customised at all. Note links for Creating, Reading, Updating and Deleting the entity. All generated by the tool and fully functional.
An example of a ‘list view’ initially generated by the tool but extended to meet requirements:

Note pagination & filtering components are generated by the tool. (Sensitive data obfuscated).